Vue.js 相关特性
Vue.js 相关特性Vue.js 是一个渐进式的 JavaScript 框架,提供了许多强大的特性,帮助开发者高效地构建用户界面。以下是 Vue 中一些主要的核心特性: 1. 响应式数据绑定(Reactivity)Vue 的响应式系统是其最重要的特性之一。数据变化时,Vue 会自动更新视图,以保持 DOM 和数据的同步。 数据绑定:你可以在模板中使用 `{{}}
通过浏览器的语音合成音频并播放
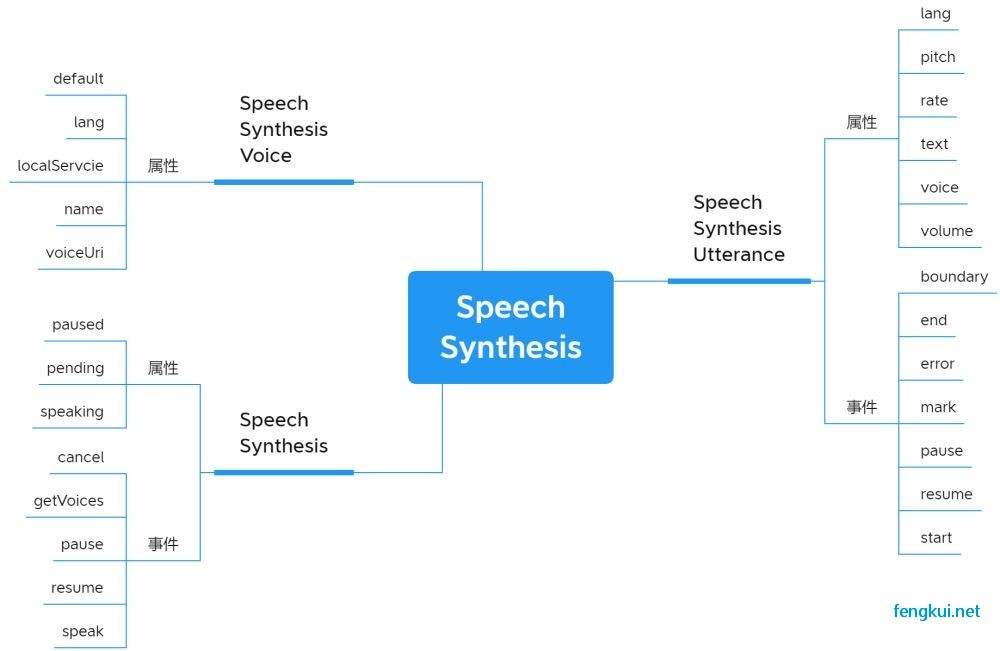
一、关于SpeechSynthesis 1、SpeechSynthesis简介SpeechSynthesis是HTML5的一个新特性,基于SpeechSynthesis可以实现在客户浏览器端进行动态文本的语音合成播放。在HTML5中和Web Speech相关的API实际上有两类,一类是“语音识别(Speech Recognition)”,另外一个就是“语音合成(Speech Synthe
OSS web直传
- 冯奎
- 2021-02-06 20:04:29
- HTML
- php javascript
本示例是对官方示例,进行修改便与使用, 一、OSS web直传优点 1. 上传速度快,不走服务器进行中转。2. 扩展性强,可多台服务器共享资源,便于后期服务迁移。 二、使用之前需先配置OSS相关信息前往阿里云OSS控制台创建Bucket(需要注意的是要把读写权限改为: 公共读;)根据服务器的位置获取外网endpoint;https://he
原生js图片拖动排序
- 冯奎
- 2021-01-26 19:49:53
- HTML
- javascript
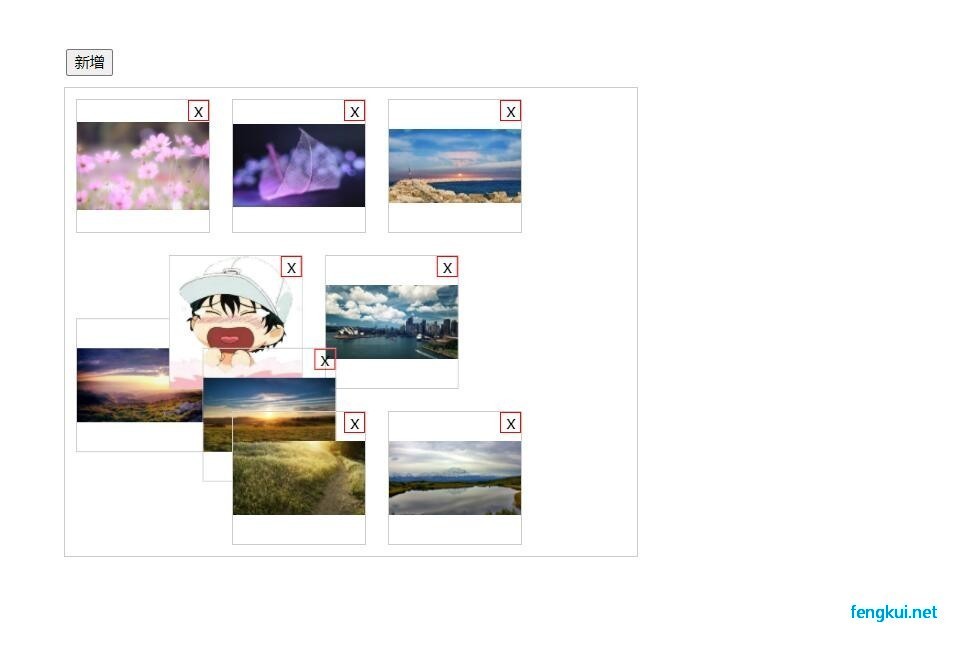
再我们上传完图片时,经常不是我们需要的顺序, 这时,我们就需要对上传图片进行排序处理, 这里 我们 基本 `ondragstart` 与 `ondragover` 事件, 进行拖拽排序处理成我们所需的顺序, (本文已封装 `dragSort.js` 插件,可直接使用) 定义和用法`ondragstart` 事件在用户开始拖动元素或选择的文本时触发。 (拖放
vue 多维数组循环合并单元格
- 冯奎
- 2020-12-02 20:20:48
- HTML
- javascript vue
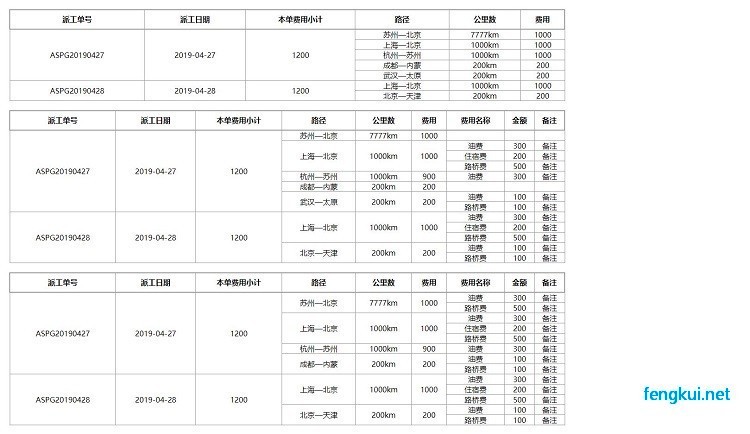
在之前的文章中介绍了php导出 `excel` 时进行单元格合并,在这篇文章中,介绍一下 `vue` 数据循环时如何进行单元格合并,这里主要介绍 `二维` 和 `三维` 数组循环时数组的合并。
CSS限制文本行数,超出省略号
一、CSS显示指定行数文本1.单行文本溢出用省略号显示:```CSSoverflow:hidden;textoverflow:ellipsis;whitespace:nowrap;```2.多行文本溢出用省略号显示:```CSSdisplay: webkitbox;webkitboxorient: vertical;webkitlineclamp:
Jquery操作radio、checkbox、select选中及获取选中值
在我们编写程序的时候,经常会对元素选中,或是获取选中的值,在这篇文章中,我们介绍使用 Jquery 操作 radio、checkbox、select 选中及获取选中值,获取选中的值时,我们使用 val() 来获取,元素的选中 我们使用 attr 或 poro 来进行属性操作。。。
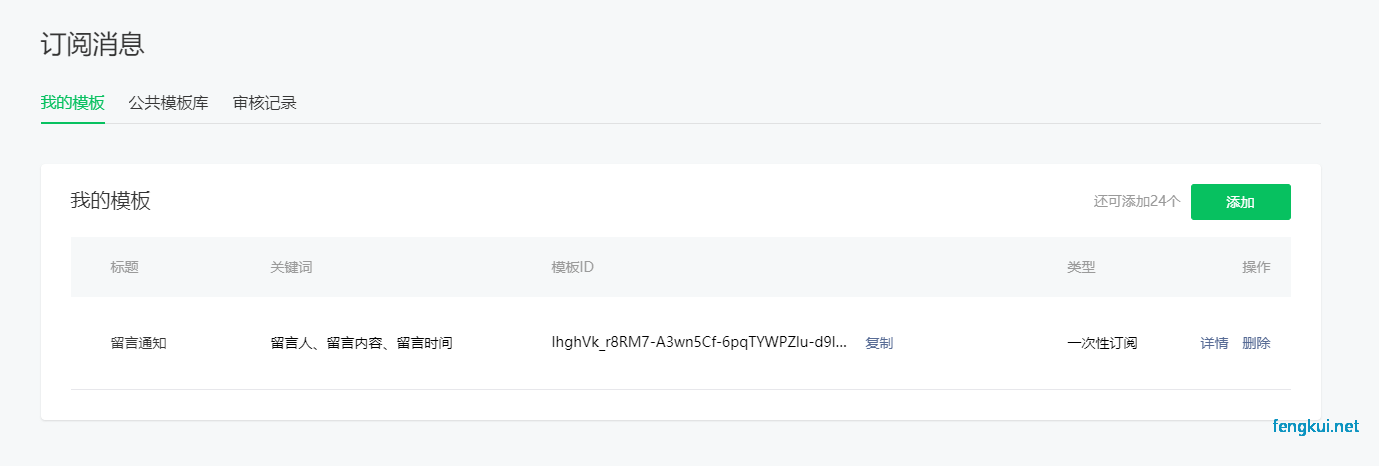
微信小程序订阅消息(服务通知)
因为小程序相关功能的升级,模板消息已改为订阅消息, 在这篇文章中我们简单介绍一下订阅消息, 如今进行订阅消息的开发,以及在开发中的注意事项。 功能介绍:消息能力是小程序能力中的重要组成,我们为开发者提供了订阅消息能力,以便实现服务的闭环和更优的体验。 订阅消息推送位置:服务通知 订阅消息下发条件:用户自主订阅 订阅消息卡片跳转能力:点击查看详情可跳转至该小程
微信小程序对数组/Json赋值(setData)
在小程序的编写过程中,有时需要对数组/Json对象赋值, 但是在小程序的JS中,并不像原生JS那样方便,那么在小程序中有什么办法可以对数组/Json赋值呢? 1、参数接受一个对象,以key,value的形式表示;2、参数和变量名称一致,可用一个值代替(es6新语法特性)3、key可以以数据路径的形式给出,key需加引号包裹。。。
JS数值精度问题及toFixed()方法的解决方案
- 冯奎
- 2020-02-21 20:25:15
- HTML
- javascript 函数
本文为转载内容,最近发现JS当中toFixed()方法存在一些问题,采用原生的Number对象的原型对象上的toFixed()方法时,规则并不是所谓的“四舍五入”或者是“四舍六入五成双”,所谓“四舍六入五成双”,在百度百科上给的解释是:也即“4舍6入5凑偶”这里“四”是指≤4 时舍去,"六"是指≥6时进上,"五"指的是根据5后面的数字来定,当5后有数时,舍5入1;当5后无有









最新评论