OSS web直传
本示例是对官方示例,进行修改便与使用(演示地址),
相关代码下载(github 与 gitee)
一、OSS web直传优点(官方文档与演示地址)
- 上传速度快,不走服务器进行中转。
- 扩展性强,可多台服务器共享资源,便于后期服务迁移。
二、使用之前需先配置OSS相关信息
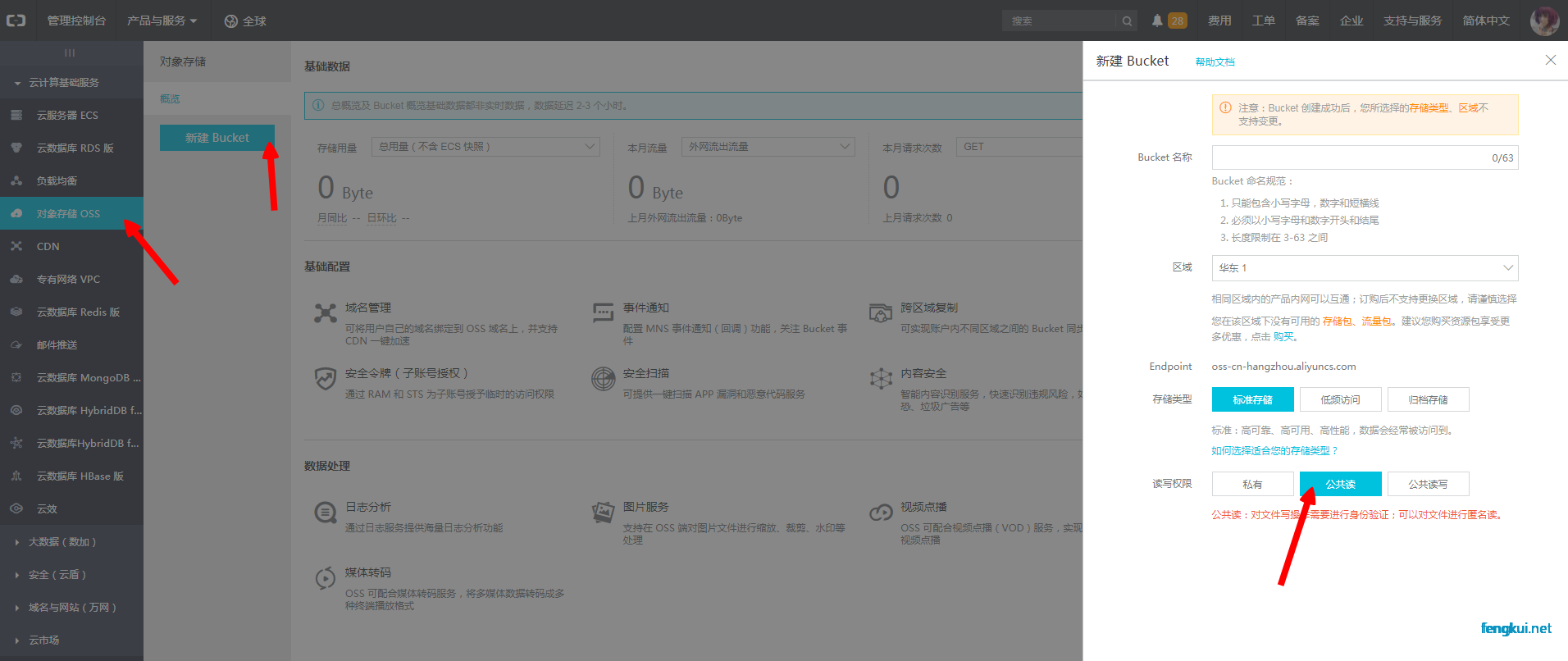
前往阿里云OSS控制台创建Bucket(需要注意的是要把读写权限改为: 公共读;)

根据服务器的位置获取外网endpoint;https://help.aliyun.com/document_detail/31834.html

三、修改后使用
引入相关JS文件,标签添加相关属性即可使用
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>OSS web直传</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
</head>
<body>
<div id="container" style="margin: 50px;">
<h4>您所选择的文件列表:</h4>
<br/>
<input type="text" class="form-control" id="input_id" style="width: 500px" /><br/>
<a id="selectfiles" href="javascript:void(0);" class='btn btn-success' data-url="./php/get.php" data-extensions="jpg,mp4" data-input-id="input_id">选择文件</a>
</div>
</body>
<script type="text/javascript" src="lib/md5.min.js"></script>
<script type="text/javascript" src="lib/plupload-2.1.2/js/plupload.full.min.js"></script>
<script type="text/javascript" src="upload.js"></script>
</html>
使用说明:
id="selectfiles" # 上传按钮
data-url="./php/get.php" # 验签信息获取地址
data-extensions="jpg,mp4" # 上传文件类型控制
data-input-id="input_id" # 上传成功后填充的input
验签信息相关配置填写
$config = [
'id' => '', // 请填写您的 AccessKeyId。
'secret' => '', // 请填写您的 AccessKeySecret。
'bucket' => '', // 请填写您的 Bucket
'endpoint' => '', // 请填写您的 Endpoint
'callback' => '', // 回调地址
];
完整示例下载地址 示例演示
本文为冯奎原创文章,转载无需和我联系,但请注明来自冯奎博客fengkui.net
- 上一篇: Laragon安装PHP8,相关新特性
- 下一篇: Python获取目录下所有文件

请先登录后发表评论
- latest comments
- 总共0条评论
最新评论