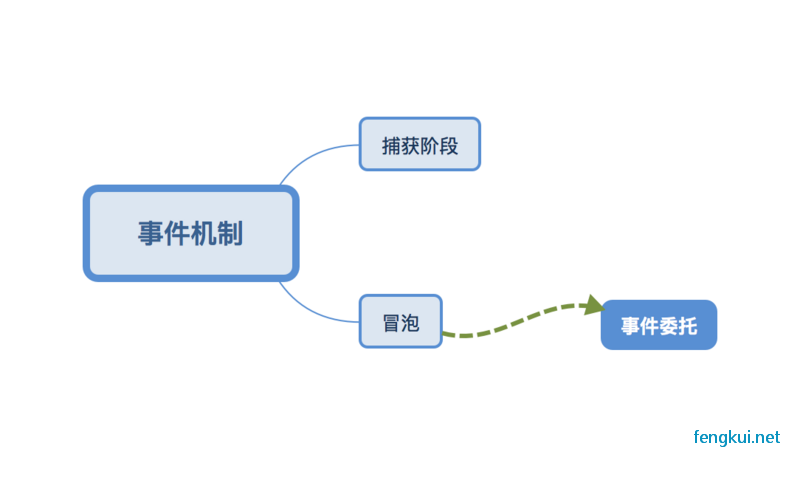
关于事件冒泡、事件捕获和事件委托
在Javascript中用户交互的核心部分是事件处理,
事件处理的核心是——事件委托;
然而,事件委托依靠的就是事件冒泡和事件捕获;
这里介绍一下三者及三者之间的关系
一、事件冒泡
从当前触发的元素(事件)一级一级往上(父元素)传递,
依次触发所经过节点绑定的事件,直到达到 document 为止。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于事件冒泡、事件捕获和事件委托</title>
</head>
<style type="text/css">
#box1 { width: 150px; height: 150px; background: red; }
#box2 { width: 100px; height: 100px; background: yellow; }
#box3 { width: 50px; height: 50px; background: blue; }
div { overflow: hidden; margin: 25px auto; }
</style>
<body>
<div id="box1">
<div id="box2">
<div id="box3"></div>
</div>
</div>
<script>
function sayBox3() {
console.log('你点了最里面的box');
}
function sayBox2() {
console.log('你点了最中间的box');
}
function sayBox1() {
console.log('你点了最外面的box');
}
// 事件监听,第三个参数是布尔值,默认false,false是事件冒泡,true是事件捕获
document.getElementById('box3').addEventListener('click', sayBox3, false);
document.getElementById('box2').addEventListener('click', sayBox2, false);
document.getElementById('box1').addEventListener('click', sayBox1, false);
</script>
</body>
</html>创建三个 div 构建简单 父子 关系。
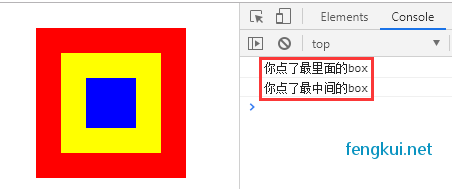
事件冒泡,点击蓝色区域,依次从里向外触发(蓝色 > 黄色 > 红色)
阻止冒泡:
function sayBox2(event) {
// 阻止冒泡
// return false; // 直接返回false
event.stopPropagation();
console.log('你点了最中间的box');
}
直接返回返回 false 或使用 stopPropagation 阻止当时元素触发
二、事件捕获(一般用不到)
从 document 开始触发,一级一级往下(子元素)传递,直到达到真正事件目标为止。
在事件到达目标节点之前的过程就是捕获阶段。所有经过的节点,都会触发对应的事件
我们将代码中 事件监听的第三个参数改成 true
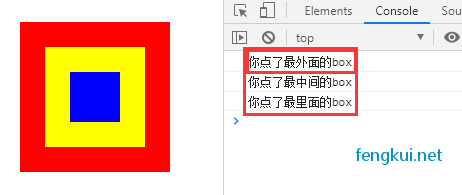
事件捕获,点击蓝色区域,依次从外向里触发(蓝色 < 黄色 < 红色)

三、事件委托
事件委托是利用冒泡阶段的运行机制来实现的,
通过监听一个父级元素,给不同的子元素动态绑定事件。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于事件冒泡、事件捕获和事件委托</title>
</head>
<body>
<ul id="ulbox">
<li>这是第一个li</li>
<li>这是第二个li</li>
<li>这是第三个li</li>
</ul>
<script>
document.getElementById('ulbox').addEventListener('click', function(event) {
// 每一个函数内都有一个event事件对象,它有一个target属性,指向事件源
console.log(event.target);
});
</script>
</body>
</html>
对 ul 下 li 进行动态绑定事件,通过 event.target 获取当前点击元素的信息
在JQuery中,我们使用 on 来进行时间委托:
$(元素).on(事件名,执行函数); // 点击事件
$(委托给哪个元素).on(事件名,被委托的元素,执行函数); // 事件委托事件委托的优点:
- 提高性能:每一个函数都会占用内存空间,只需添加一个事件处理程序代理所有事件,所占用的内存空间更少。
- 动态监听:使用事件委托可以自动绑定动态添加的元素,即新增的节点不需要主动添加也可以一样具有和其他元素一样的事件。

本文为冯奎原创文章,转载无需和我联系,但请注明来自冯奎博客fengkui.net
- 上一篇: xpath相关语法使用
- 下一篇: 微信小程序码生成与更换LOGO

请先登录后发表评论
- latest comments
- 总共0条评论
最新评论