OSS web直传
- 冯奎
- 2021-02-06 20:04:29
- HTML
- php javascript
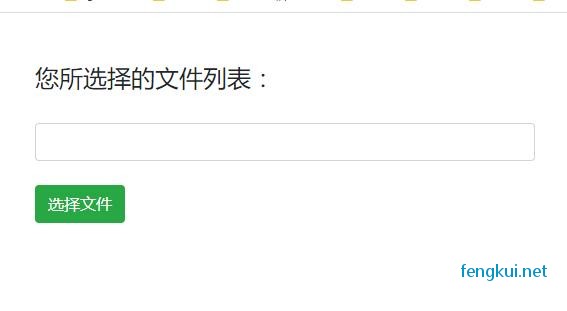
本示例是对官方示例,进行修改便与使用, 一、OSS web直传优点 1. 上传速度快,不走服务器进行中转。2. 扩展性强,可多台服务器共享资源,便于后期服务迁移。 二、使用之前需先配置OSS相关信息前往阿里云OSS控制台创建Bucket(需要注意的是要把读写权限改为: 公共读;)根据服务器的位置获取外网endpoint;https://he
原生js图片拖动排序
- 冯奎
- 2021-01-26 19:49:53
- HTML
- javascript
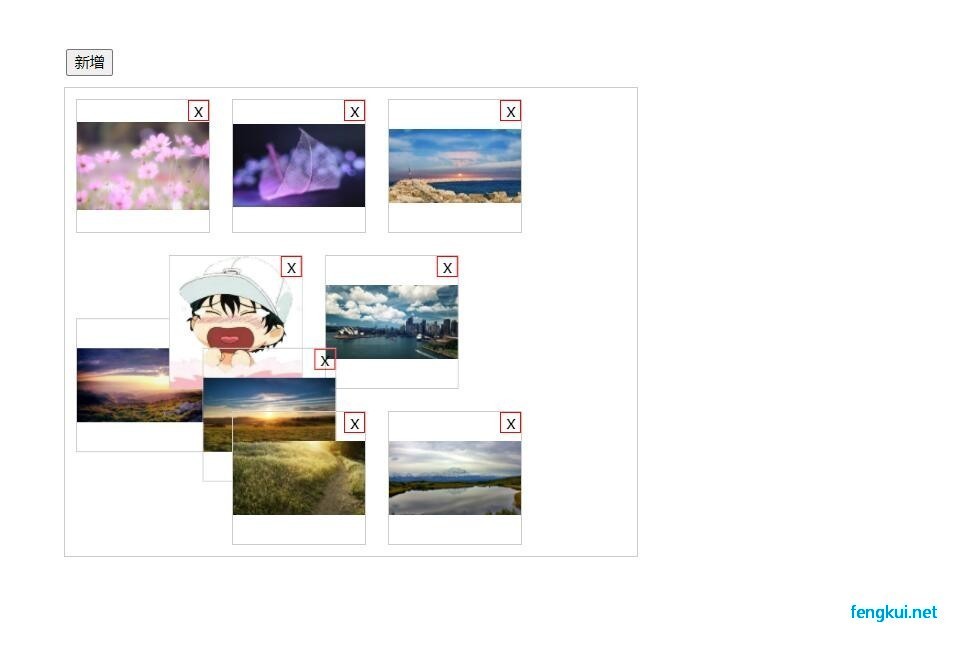
再我们上传完图片时,经常不是我们需要的顺序, 这时,我们就需要对上传图片进行排序处理, 这里 我们 基本 `ondragstart` 与 `ondragover` 事件, 进行拖拽排序处理成我们所需的顺序, (本文已封装 `dragSort.js` 插件,可直接使用) 定义和用法`ondragstart` 事件在用户开始拖动元素或选择的文本时触发。 (拖放
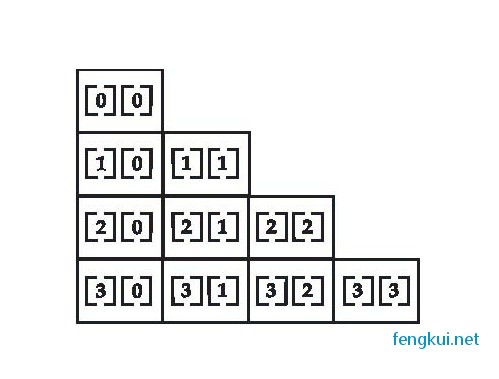
vue 多维数组循环合并单元格
- 冯奎
- 2020-12-02 20:20:48
- HTML
- javascript vue
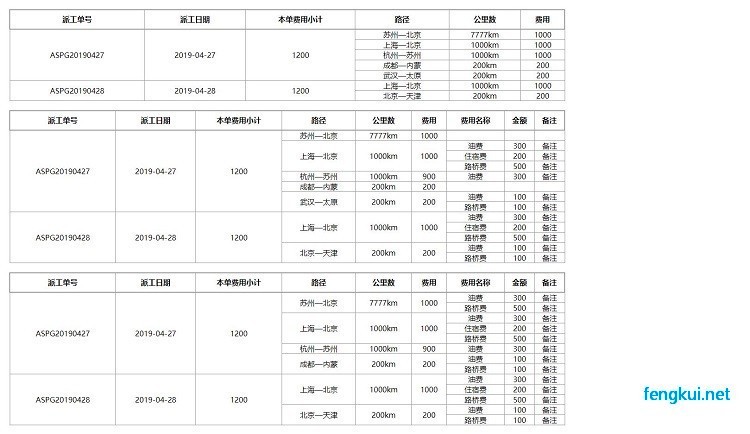
在之前的文章中介绍了php导出 `excel` 时进行单元格合并,在这篇文章中,介绍一下 `vue` 数据循环时如何进行单元格合并,这里主要介绍 `二维` 和 `三维` 数组循环时数组的合并。
JS数值精度问题及toFixed()方法的解决方案
- 冯奎
- 2020-02-21 20:25:15
- HTML
- javascript 函数
本文为转载内容,最近发现JS当中toFixed()方法存在一些问题,采用原生的Number对象的原型对象上的toFixed()方法时,规则并不是所谓的“四舍五入”或者是“四舍六入五成双”,所谓“四舍六入五成双”,在百度百科上给的解释是:也即“4舍6入5凑偶”这里“四”是指≤4 时舍去,"六"是指≥6时进上,"五"指的是根据5后面的数字来定,当5后有数时,舍5入1;当5后无有
VUE PC端分页类与手机端下拉加载
- 冯奎
- 2019-07-08 21:06:45
- HTML
- javascript vue
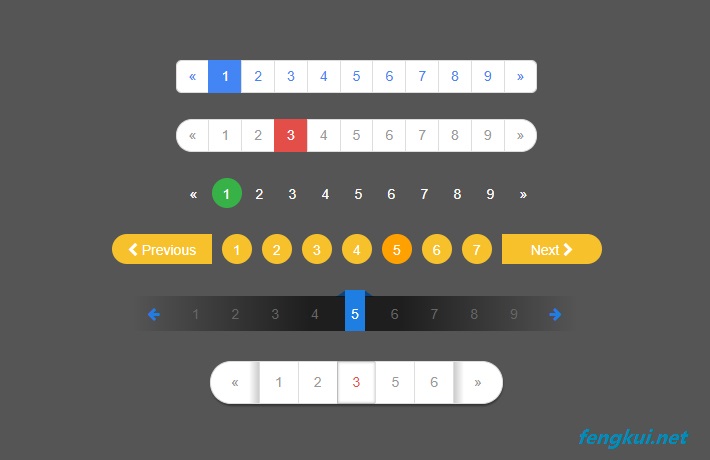
在进行列表编写时,我们经常会遇到数据过多的情况;这是就需要对数据进行处理,进行分页显示,通常PC端使用分页页码显示进行分页,手机端采用下拉加载;今天介绍一下,当前后端分离时,如何使用 `javascript` 进行分页和异步请求;这里用 `VUE` 做模板引擎,使用 `AXIOS` 进行请求vue配合axios进行数据请求 。。。
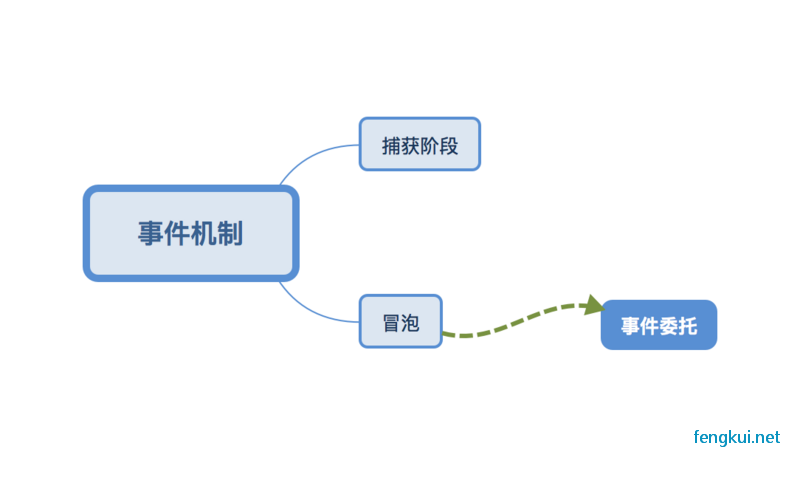
关于事件冒泡、事件捕获和事件委托
- 冯奎
- 2019-06-24 19:08:10
- HTML
- javascript
在Javascript中用户交互的核心部分是事件处理,事件处理的核心是——事件委托;然而,事件委托是利用冒泡阶段的运行机制来实现的; 事件冒泡:从当前触发的元素(事件)一级一级往上(父元素)传递,依次触发,直到达到 `document` 为止。 事件捕获:从 `document` 开始触发,一级一级往下(子元素)传递触发,直到达到真正事件目标为止。事件捕获:动态监听数据,绑定事件。。。
解决Vue显示数据时,页面闪现原码
- 冯奎
- 2019-01-03 19:35:27
- HTML
- javascript vue
在我们使用VUE做模板引擎显示数据时,有时会因为异步请求慢的原因,页面加载数据时,原始代码会闪现一下,百度了一下,找到以下解决办法。首先我们在css中加入vcloak```html<style type="text/css" { display: none; }</style```接着在view上引用css模块`...
vue中swiper的使用(轮播失效)
- 冯奎
- 2018-11-04 20:10:31
- HTML
- javascript vue
在使用vue写swiper轮播图的时候,有时会发生轮播图不生效的问题,这是因为页面中JS执行的顺序问题,这时swiper中的就派上用场了;```javascriptobserver:true, // 修改swiper自己或子元素时,自动初始化swiperobserveParents:true, // 修改swiper的父元素时,自动初始化swiper swiper应放在vue执行之后...
JS常用的数组操作
- 冯奎
- 2018-10-13 20:49:38
- HTML
- javascript
在JS中,我们有时需要对JS进行操作,下面介绍了JS数组操作基本方法,POP 删除最后一项、shift 删除第一项、push 增加到最后、unshift增加到最前、reverse 数组翻转、join数组转成字符串、indexOf数组元素索引、slice截取(切片)数组 得到截取的数组、splice剪接数组 原数组变化 可以实现shift前删除,pop后删除,unshift前增加,同push后增加一样的效果、concat数组合并。
vue配合axios进行post跨域请求
- 冯奎
- 2018-08-03 18:40:36
- HTML
- javascript vue
前一篇文章讲了axios的GET,今天来说一下axios的POST请求。axios和jquery一样有两种post请求方式,`axios({ method: 'post',···}`和`axios.post()`这两种和jquery的`$.ajax`和`$.post`类似,至于具体的使用方法可以参考官方文档。下面具体来说一下两者最大的区别,在jquery中使用post方法会默认将Data转换成对象,但是在axios中就需要我们手动去转...











最新评论