微信小程序 WebSocket 链接(ThinkPHP)
最新因为一些业务需求,需要在小程序中使用 WebSocket 长链,
因为之前没有接触过,这里简单介绍一下使用的流程,以及注意事项。
在这里 我们用thinkphp作为后台,使用 Workerman的GatewayWorker框架 进行长链接。
(注意:如果使用第三方云服务器,记住前往控制台,打开相应端口)
这篇文章中,我们只介绍 Workerman 最基本的用,
在之后的文章中进步介绍如何设置 wss 代理,以及如何编写即时通信(聊天)
相关文档:
1、ThinkPhp Workerman
2、微信小程序 WebSocket
3、Workerman 开发手册
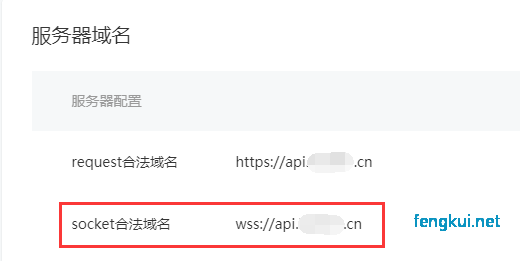
在开发之前我们需要将业务域名添加到小程序的配置中:

一、基础
-
workerman
Workerman是一款开源高性能异步PHP socket框架。支持高并发,超高稳定性,被广泛的用于手机app、移动通讯等领域的开发。
支持TCP长连接,支持Websocket、HTTP等协议,支持自定义协议。拥有异步Mysql、异步Redis、异步Http、MQTT物联网客户端、异步消息队列等众多高性能组件。
可以单独部署,也可以整合进MVC的框架(TP,laravel等)。
-
gateway-worker
gateway-worker(后面直接称gateway)是基于 workerman 开发的TCP长连接框架,用于快速开发TCP长连接应用。
在线聊天一般都是实用长连接保持通信,使用 workerman 虽然能够做到同样的效果,但是gateway更加的方便快捷。
-
gatewayClient
gateClient是用来辅助 workerman或者是gateway进行用户分组以及向用户发送信息的组件,同时,能够快速便捷的将原有系统的uid和clientid绑定起来。
二、composer 安装 Workerman 及 GatewayWorker(这里使用的是TP框架)
注意根据自己的 TP 版本,选择适合的版本的 Workerman
composer require topthink/think-worker
composer require workerman/gateway-worker
composer require workerman/gatewayclient
三、添加 Worker 控制器以及启动文件
Worker.php控制器:
<?php
namespace app\api\controller;
use think\worker\Server;
class Worker extends Server
{
protected $socket = 'websocket://127.0.0.1:8082';
/**
* 收到信息
* @param $connection
* @param $data
*/
public function onMessage($connection, $data)
{
$connection->send('我收到你的信息了');
}
/**
* 当连接建立时触发的回调函数
* @param $connection
*/
public function onConnect($connection)
{
}
/**
* 当连接断开时触发的回调函数
* @param $connection
*/
public function onClose($connection)
{
}
/**
* 当客户端的连接上发生错误时触发
* @param $connection
* @param $code
* @param $msg
*/
public function onError($connection, $code, $msg)
{
echo "error $code $msg\n";
}
/**
* 每个进程启动
* @param $worker
*/
public function onWorkerStart($worker)
{
}
}
在项目根目录下添加启动文件 worker.php (注意:加载框架引导文件)
<?php
define('APP_PATH', __DIR__ . '/application/');
define('BIND_MODULE','api/Worker/');
// 加载框架引导文件
require __DIR__ . '/thinkphp/start.php';
三、启动 Workerman 服务
在命令行进入 worker 启动文件所在的目录,
php worker.php start
/**
* 此文件只能在 Linux 环境运行
* 终端进入站点根目录,并执行 php worker.php start -d
* 其它说明:
* php worker.php status 可以查看当前进程和服务器运行状态
* php worker.php connections 可以查看当前连接状态
* php worker.php reload 平滑重启服务器(用户不掉线)
* php worker.php restart 强制重启服务器(所有用户都会掉线)
* php worker.php stop 停止服务器
* php worker.php start 以调试方式启动服务器(debug状态,log将直接打印到终端)
* php worker.php start -d 以守护进程方式启动服务器(产品状态,log将被写入文件)
*/
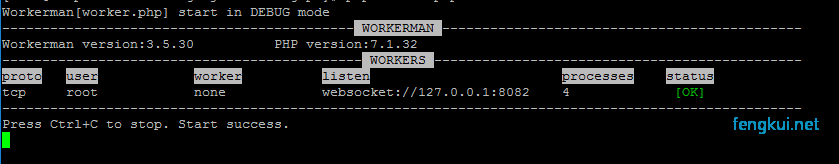
开启成功后如下图所示:

四、添加链接
(注:要使用WSS服务需开启Apache/Nginx代理,使用 wss://api.**.net/wss 地址)
开启代理方法: https://www.workerman.net/doc/workerman/faq/secure-websocket-server.html
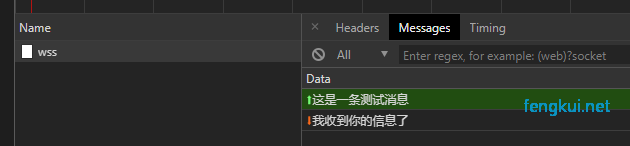
微信小程序使用:
// 创建WebSocket连接
onWorker: function () {
// 初始化
wx.connectSocket({
url: 'ws://api.**.net:8082',
success(res) {
console.log('success', res)
},
fail(res) {
console.log('fail', res)
}
})
// 连接成功
wx.onSocketOpen(function (res) {
wx.sendSocketMessage({
// data: JSON.stringify({ type: 'message', data: '这是一条测试消息' }),
data: '这是一条测试消息'
})
})
// 接收数据
wx.onSocketMessage(function (data) {
console.log(data);
var objData = JSON.parse(data.data); // 注意这里有时会报错
console.log(objData);
})
// 连接失败
wx.onSocketError(function () {
console.log('websocket连接失败!');
})
// 断开连接
wx.onSocketClose(function (res) {
console.log('WebSocket 已关闭!')
})
},

网页端使用:
ws = new WebSocket("ws://api.**.net:8082");
ws.onopen = function() {
console.log("连接成功");
ws.send('这是一条测试消息');
};
ws.onmessage = function(res) {
console.log("收到服务端的消息:" + res.data);
};

本文为冯奎原创文章,转载无需和我联系,但请注明来自冯奎博客fengkui.net
- 上一篇: PHP图片不变形处理(留白与截取)
- 下一篇: php即时通讯,基于GatewayWorker聊天

最新评论