微信小程序对数组/Json赋值(setData)
在小程序的编写过程中,有时需要对数组/Json对象赋值,
但是在小程序的JS中,并不像原生JS那样方便,
那么在小程序中有什么办法可以对数组/Json赋值呢?
一、setData()方法的相关使用(文档):
1、参数接受一个对象,以key,value的形式表示;
Page.prototype.setData(Object data, Function callback)
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
参数说明:
| 字段 | 类型 | 必填 | 描述 |
|---|---|---|---|
| data | Object | 是 | 这次要改变的数据 |
| callback | Function | 否 | setData引起的界面更新渲染完毕后的回调函数 |
Object 以 key: value 的形式表示,将 this.data 中的 key 对应的值改变成 value。
this.setData({
key: 'value'
})
2、参数和变量名称一致,可用一个值代替(es6新语法特性)

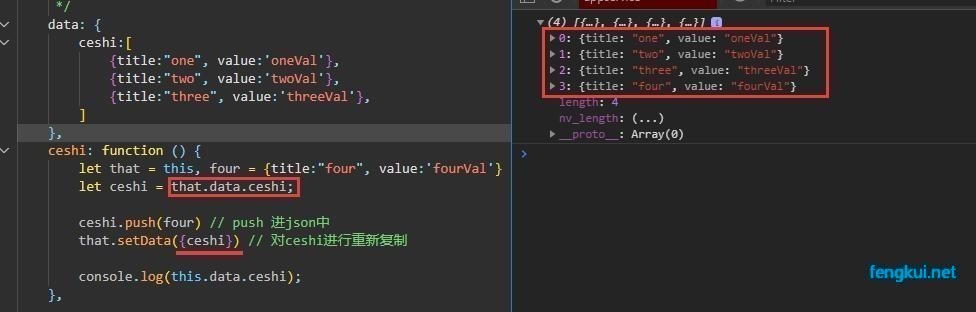
如上图所示,我们定义ceshi变量让其等于that.data.ceshi;
对ceshi进行添加元素后,setData 赋值,其实就是对 this.data.ceshi 数据进行操作;
而 that.setData({ceshi}) 就等同于 that.setData({ceshi:ceshi})。
3、key可以以数据路径的形式给出,key需加引号包裹
this.setData({
'ceshi[5].title' : 'five',
'ceshi[5].value' : 'five data'
})
4、key值可以为变量,为变量的时候要用[ ]引起来
upArray: function() {
var key = 'ceshi[0].title';
this.setData({
[key]: '这是修改后的title',
})
},
根据当前功能,可使用一个函数,获取多个input变量值:
<input type="text" placeholder="姓名" data-name="name" bindinput="getInput" />
<input type="text" placeholder="电话" data-name="mobile" bindinput="getInput" />
<textarea placeholder="备注" data-name="remark" bindinput="getInput" />
data: {
form:{}
},
getInput(event){
let inputName = "form." + event.currentTarget.dataset.name;
this.setData({
[inputName]: event.detail.value
})
},
二、对数据进行添加、修改、删除(函数文档)
小程序中对数组/Json数据的操作和原生JS操作数据类似,
只是在数据操作最后 this.setData 赋值。
var array = [
{title:"one", value:'oneVal'},
{title:"two", value:'twoVal'},
]
var obj = {title:"three", value:'threeVal'}
var arr = [{title:"three", value:'threeVal'}]
1、添加
push() 向数组的末尾添加一个或更多元素,并返回新的长度。
var newArr = array.push(obj)
concat() 连接两个或更多的数组,并返回结果。
var newArr = array.push(arr)
2、修改
array[0].title = '修改'
3、删除
pop() 删除数组的最后一个元素并返回删除的元素。
var newArr = array.pop()
4、splice() 从数组中添加或删除元素。
plice()方法向/从数组中添加/删除元素,然后返回被删除的元素组成的数组。
语法:
array.splice(index, howmany, item1, ....., itemX)
参数:
| 参数 | 是否必须 | 描述 |
|---|---|---|
| index | 必需 | 规规定了添加/删除元素的位置,使用负数可从数组结尾处规定位置 |
| howmany | 可选 | 要删除的元素的数量。如果设置为0,则不会删除元素。如果添加元素则这里应该设置为0 |
| item1, ..., itemX | 可选 | 向数组添加的新项目(在添加的时候用) |
注意:这个方法会对原数组做出修改。获得的也是新数组。
array.splice(1, 1)
从array为1的位置开始,删除1个元素
array.splice(2, 0, obj);
从array为2的位置后,插入obj
参考文章:
1、微信小程序setData()方法的详解以及对数组/json操作
2、JavaScript Array 对象
本文为冯奎原创文章,转载无需和我联系,但请注明来自冯奎博客fengkui.net
- 上一篇: thinkphp5 模板文件不存在:
- 下一篇: 更换PIP源为国内镜像

- latest comments
- 总共0条评论
最新评论