vue配合axios进行post跨域请求
- 冯奎
- 2018-08-03 18:40:36
- HTML
- javascript vue
前一篇文章讲了axios的GET,今天来说一下axios的POST请求。axios和jquery一样有两种post请求方式,`axios({ method: 'post',···}`和`axios.post()`这两种和jquery的`$.ajax`和`$.post`类似,至于具体的使用方法可以参考官方文档。下面具体来说一下两者最大的区别,在jquery中使用post方法会默认将Data转换成对象,但是在axios中就需要我们手动去转...
vue简单介绍与使用,axios数据get请求
- 冯奎
- 2018-07-17 22:40:16
- HTML
- html javascript vue
Vue.js一套构建用户界面的渐进式框架,通过尽可能简单的API实现响应的数据绑定和组合的视图组件,Vue.js自身不是一个全能框架——只聚焦于视图层,易易于学习,非常容易与其它库或已有项目整合。同时与相关工具和支持库一起使用时,Vue.js也能完美地驱动复杂的单页应用。配合axios进行数据请求使用,就可以像Jquery ajax那样数据请求与循环了。。。
验证码倒计时函数
- 冯奎
- 2018-07-06 22:02:27
- HTML
- html javascript
在我们写登录注册的时候,经常使用手机号获取验证码登录注册,这是我们就需要一个倒计时,来限制用户获取验证码的次数,有一个好用的验证码倒计时函数,记录下来,便于自己以后使用。。。如果需要刷新页面,而倒计时不重新开始;那么可以结合Cookie或localstage来使用。
js操作Cookie函数封装及使用
- 冯奎
- 2018-06-10 13:01:26
- HTML
- html javascript
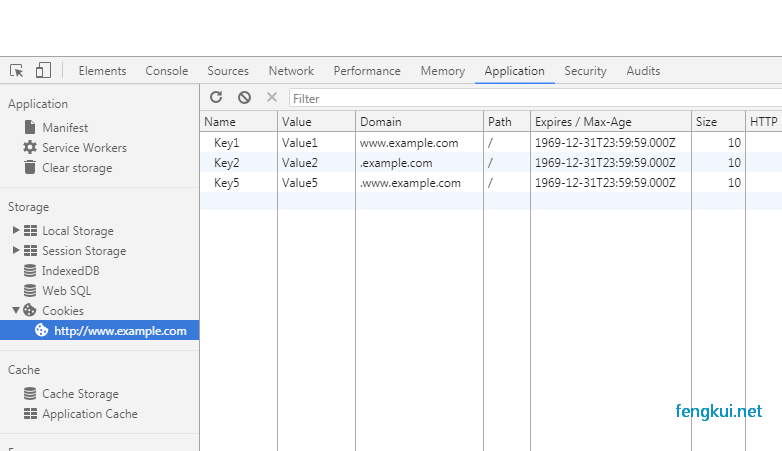
介绍了Cookie的概念及属性,为了便于自己使用封装函数便于操作,介绍一下函数及使用mycookie。一、mycookie函数。二、一级域名相同,二级域名下设置Cookie共享,Cookie共享和html页面本身的domain和path有关系,我们可以通过设置到一级根目录下共享:二级域名:www.example.com一级域名:example.com 根目录:/ (1)domain规则,(2)path规则...
JavaScript Cookie的设置与相关知识
- 冯奎
- 2018-06-09 21:34:15
- HTML
- html javascript
Cookie 是服务器保存在浏览器的一小段文本信息,每个 Cookie 的大小一般不能超过4KB。浏览器每次向服务器发出请求,就会自动附上这段信息。Cookie 保存以下几方面的信息。 Cookie的名字 、Cookie的值 、到期时间 、所属域名(默认是当前域名)、生效的路径(默认是当前网址)等信息...
搜索历史localStorage本地化存储
- 冯奎
- 2018-05-27 22:13:56
- HTML
- html javascript
写网站是有时我们要将搜索历史存储起来,那么有什么办法可以不依靠数据库,将搜索历史存储起来呢?介绍一下H5的localStorage(,Web存储使用localStorage我们可以将搜索历史快速的存储起来,这样搜索历史就特别的方便了。下面介绍一下使用方法,首先是html页面:```HTML<!DOCTYPE html<html lang="en"<head ...
跨域ajax图片打开即上传(input file)
- 冯奎
- 2018-05-20 17:42:26
- HTML
- php html javascript
之前在写一个网站时,遇到了跨域ajax打开及上传图片,在网上找了半天没有找个,所以自己写了一个,记录下来,便于自己和别人使用。前台使用html及jquery的ajax上传,后台使用thinkphp3.2.3接收数据并保存,返回路径。1、设置header头,CORS在框架或是控制器头部加入 2、编写页面及ajax请求 3、后台添加方法及图片上传的函数
JQuery ajax跨域请求(JSONP CORS)
- 冯奎
- 2018-05-20 13:19:35
- HTML
- php javascript
AJAX一种创建交互式网页应用的技术,用于创建快速动态网页,一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。在使用ajax的情况下,我们经常经常进行跨域请求。那么我们使用过程中,如何进行跨域请求呢?1、JSONP跨域请求 2、CORS
判断远程文件是否存在
- 冯奎
- 2018-02-15 21:09:31
- HTML
- javascript
在我们上传文件的时候之后要进行判断文件是否上传上传之后再操作没有进行提示有时也要判断服务器上某个文件或某张图片是否存在介绍一下使用JS进行判断的方法<!DOCTYPE html><html><head><meta charset="utf-8"><script src="
HTML5 Web存储 localStorage 和 sessionStorage
HTML5 web 存储、一个比cookie更好的本地存储方式。什么是 HTML5 Web 存储?使用HTML5可以在本地存储用户的浏览数据。早些时候,本地存储使用的是cookies。但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服务器上,但是这些数据只用于用户请求网站数据上.它也可以存储大量的数据,而不影响网站的性能。数据以 键/值 对存在, web网页的数据只允许该网页访问使用。localStorage 和 sessionStorage











最新评论