js操作Cookie函数封装及使用
介绍了Cookie的概念及属性, 为了便于自己使用封装函数便于操作, 介绍一下函数及使用mycookie。
一、mycookie函数:
/**
* [mycookie js操作Cookie函数封装,便于使用]
* @param {String} ){ var mc [description]
* @return {[type]} [description]
mycookie.set('键名','键值','时间','域名','目录'); //设置Cookie
mycookie.get('键名'); //获取Cookie
mycookie.getAll(); //获取全部Cookie
mycookie.getByJson(); //获取JSON格式Cookie
mycookie.del('键名','域名','路径'); //删除单个Cookie
mycookie.delAll(); //删除所有Cookie
*/
var mycookie = (function mycookie(){
var mc = "mycookie";
var set = function(name,value,time,domain,path){
//存储
var str=name+"="+encodeURIComponent(value);
if(time){
time = (new Date().getTime()) + time
var date = new Date(time).toGMTString();
str+=";expires="+date;
}
str=domain?str+";domain="+domain : str;
str=path?str+';path='+path :str;
document.cookie=str;
};
var get = function(name){
//读取
if(document.cookie.length>0){
var start=document.cookie.indexOf(name+"=");
if(start>-1){
start+=name.length+1;
var end = document.cookie.indexOf(";",start);
if(end===-1){
end=document.cookie.length;
}
return decodeURIComponent(document.cookie.slice(start,end));
}
}
return "";
};
var getAll = function(){
//读取全部
return document.cookie;
}
var getByJson = function(){
//cookie中值不能直接为分号(;),document.cookie也不会返回有效期、域名和路径,所以可以使用分号(;)分隔cookie
//使用JSON.parse的时候,字符串形式的对象。名和值必须使用双引号包裹,如果使用单引号就会报错 比如 JSON.parse("{'a':'1'}")是错误的 应该为JSON.parse('"a":"1"');
var cookieArr=document.cookie.split(";");
var jsonStr='{';
for(var i=0;i<cookieArr.length;i++){
var cookie=cookieArr[i].split("=");
jsonStr+='"'+cookie[0].replace(/\s+/g,"")+'":"'+decodeURIComponent(cookie[1])+'",';
}
jsonStr=jsonStr.slice(0,-1);
jsonStr+='}';
return JSON.parse(jsonStr);
}
var del = function(name,domain,path){
var date = new Date("1970-01-01");
var str=name+"=null;expires="+date.toGMTString();
str=domain ? str+";domain="+domain : str;
str=path ? str+";path="+path : str;
document.cookie=str;
}
var delAll = function(){
var cookieJson=this.getCookiesByJson(),
str="",
date = new Date("1970-01-01");
for(var i in cookieJson){
str=i+"=null;expires="+date.toGMTString();
}
document.cookie=str;
}
return {
set : set,
get : get,
getAll : getAll,
getByJson : getByJson,
del : del,
delAll : delAll
};
})(jQuery);
二、一级域名相同,二级域名下设置Cookie共享 Cookie共享和html页面本身的domain和path有关系,我们可以通过设置到一级根目录下共享: 二级域名:www.example.com 一级域名:example.com 根目录:/
$(function(){
// 1、使用默认domain和path --正常,仅当前域名可用--
mycookie.set("Key1","Value1");
// 2、使用主域名设置cookie,使用默认path。 --正常,同一主域名下都可使用--
mycookie.set("Key2","Value2","","example.com");
// 3、使用和主域名相同的cookie,但path路径不存在 --不能创建cookie;并且其后关于cookie的操作都会被禁止--
mycookie.set("Key3","Value3","","example.com","/ceshi");
// 4、使用外来域名相同的cookie --不能设置cookie--
mycookie.set("Key4","Value4","","ceshi.com");
// 5、使用当前网站域名 --正常,仅当前域名可用--
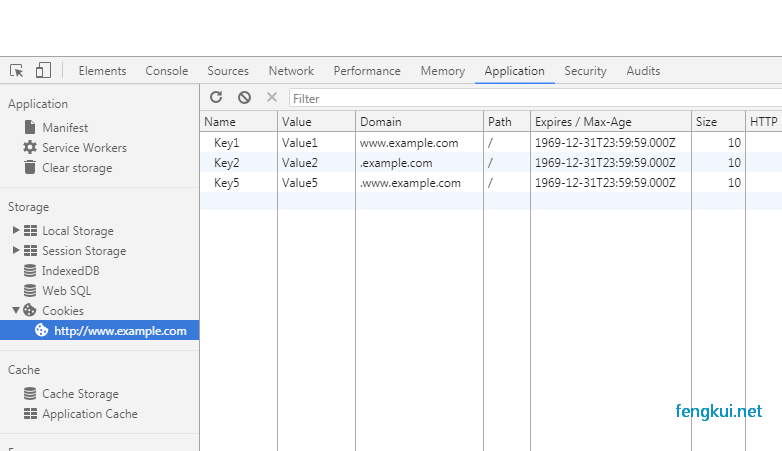
mycookie.set("Key5","Value5","","www.example.com");
console.log(mycookie.getAll());
})
 (1)domain规则:
(1)domain规则:
- 设置cookie——设置cookie的时候,domain要符合域名的规则,比如可以设置成www.example.com和example.com但是不能设置成example。要有.com或者其他域名做结尾。 通过js手动设置cookie的domain都是以.开头的。比如设置domain=example.com,实际的domain名为.example.com;删除cookie时加不加.都可以,这样设置的cookie可以多个域名共享。
- 获取cookie——js只能获取domian大于等于当前页面域名的cookie。比如www.example.com页面中的js能获取domain为“www.example.com”和“.www.example.com”和“.example.com”但是获取不到“a.example.com”中的cookie;
- 删除cookie——要删除一个cookie,domain值必须跟要删除cookie的domain相同,默认的domain为html文件的domain。
- 跨域domain——js不可以把cookie设置成不同与html域名的domian。cookie设置不会成功,但不会影响后面程序对cookie的操作。
- 错误——如果domain设置错误,该cookie将不会被创建,并且后续对cookie的操作不论正确与否都会被浏览器禁止。
(2)path规则
- 设置cookie——js设置path要以"/"开头,比如html路径为"/ceshi/",路径可以设置成"/"或"/ceshi"。
- 获取cookie——使用js只能获取path大于等于当前页面path的cookie,比如html路径为/ceshi/,使用js只能获取“/ceshi/”和“/”路径下的cookie。不能获取其他路径下的cookie
- 删除cookie——删除cookie的时候路径也必须相同,默认的路径是html的path路径。
- 错误——如果path不是以"/"开头的则创建cookie的path使用默认的path;如果是以"/"开头但是设置错了,路径名不存在或者直接设置成子路径。比如设置成"/ceshi",该cookie将不会被创建,并且后续对cookie的操作不论正确与否都会被浏览器禁止。
本文为冯奎原创文章,转载无需和我联系,但请注明来自冯奎博客fengkui.net

请先登录后发表评论
- latest comments
- 总共0条评论
最新评论