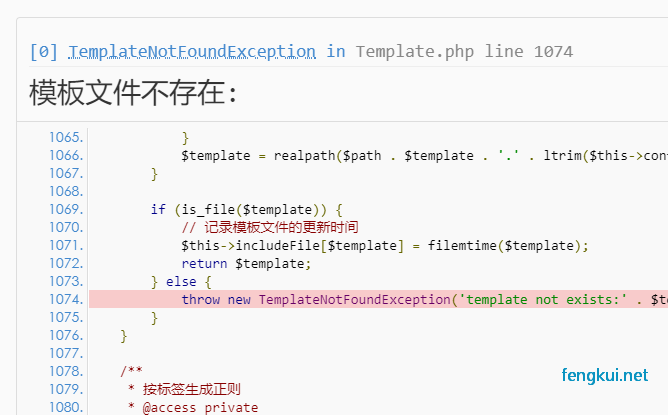
thinkphp5 模板文件不存在:
记录一个使用thinkphp框架时遇到问题, 该项目在本地Windows上正常运行是没有问题的, 部署到Linux上时就出现了如下图的:模板文件不存在: 这里报错并没有记录具体哪个模板文件不存在, 所以排除 fetch 引入模板的问题, 这是怀疑是不是 `{include file="" /}` 引入公共模板的问题, 查看模板文件中的引入方法, 确
php多维数组合并单元格导出
在上一篇文章中我们简单的说了数据的导入及导出, 在这片文章中,我们说一下对多维数组的, 合并单元格后导出的,一对多的数据格式。 我们对上一篇的数据格式进行修改成我们需要的格式, 单元格的合并,主要在于对行号的计算, 这里我们定义多个变量来记录行号。。。```phpforeach ($data as $k = $v) { // 循环外部数据处理(行)
phpOffice中Excel文件的导出及读取
在之前的文章中我们说了万级以上数据的导出及读取, 这里我们来说一下正常情况下, 使用phpOffice中的phpspreadsheet对Excel文件的导出及读取。 composer安装phpspreadsheet:composer require phpoffice/phpspreadsheet,Excel文件导出下载,或是保存到本地,CSV、Xls及Xlsx文件的读取,拼接成键值对方式。。。
Imagick库图片添加文字及图片水印
在上一篇文章中,我们介绍了Imagick库的安装; 这篇文章我们介绍一下Imagick库的基本使用; 如何给图片添加渐变水印,及图片水印。 首先我们要生成一张透明底的画,之后就要logo图片相关信息,以及设为logo图片的位置,宽高等信息,生成渐变色文字,之后将文字添加到画布上。。。
windows10下Imagick扩展库的安装
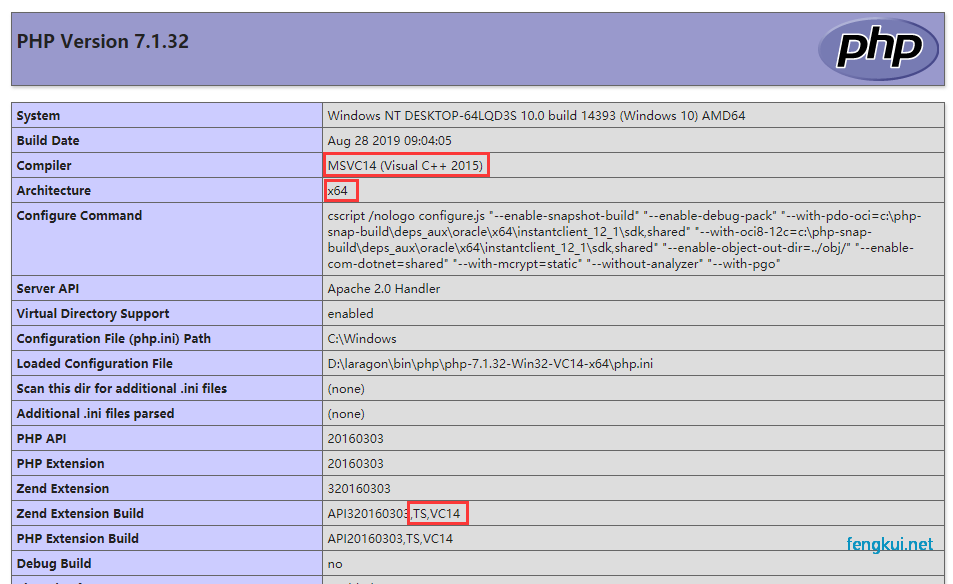
在之前的文章中,我们介绍了php自带的图片处理库GD库, 在这篇文章中我们介绍一下另一个功能强大的图片处理库Imagick, 这里我们来介绍一下他的安装,再之后会介绍一下它的使用。 在安装之前,我们先查看一下当前版本的 phpinfo() 便于下载对应版本扩展:
php万级以上Excel的导出及读取--Xlswriter
当我们进行万级以上数据的导入及导出时,经常或遇到内存超出或超时的情况;这里介绍一下解决方案,xlsxwriter 一个 PHP C 扩展(gitee 和 github);用于在Excel 2007及以上版本XLSX文件中写入多个工作表的文本,数字,公式和超链接。在composer找个两个扩展(PHP_XLSXWriter 与 php-ext-xlswriter-ide-helper),大家可以根据自己的需求,选择合适的扩展,这篇文章主要介绍 php-ext-xlswriter-ide-helper 的使用
php微信公众号支付讲解(JSAPI)
前面的文章中,我们介绍了多种支付方式, 那么在这篇文章中我们介绍一下微信公众号支付,微信公众号支付文档地址(微信公众号支付)微信完整支付类下载地址(不定期修改完善 Gitee 与 GitHub):一、在微信公众号支付之前我们先要获取相关配置,及填写公众号授权目录,
php微信小程序支付讲解(JSAPI)
在早起的某篇文章中我们已经简单介绍了小程序支付, 这里我们在这篇文章中详细的介绍一个微信小程序支付, 顺便附带小程序端的支付代码。 微信小程序支付文档地址() 微信完整支付类下载地址(不定期修改完善 ): 支付类介绍文章 一、在微信微信H5之前我们先要获取相关配置,及填写H5支付域名```php$config = array( 'APPID' = '', // 微信支付APPID(填写) 'XCXAPPID'
php微信H5支付讲解(MWEB)
在前面的文章中我们介绍了微信扫码支付, 在这篇文章中我们详细介绍一个微信H5支付, H5支付文档地址() 微信完整支付类下载地址(不定期修改完善 ): 支付类介绍文章 一、在微信微信H5之前我们先要获取相关配置,及填写H5支付域名```php$config = array( 'APPID' = '', // 微信支付APPID(填写) 'XCXAPPID' = '', // 微信小程序APPID 'MCH
php微信扫码支付讲解(Native)
在前面的文章中我们介绍了微信支付类,在这篇文章中我们详细介绍一个微信扫码支付,及微信支付类中扫码支付的使用。扫码支付文档地址(扫码支付),微信完整支付类下载地址(不定期修改完善 Gitee 与 GitHub):支付类介绍文章 76、php微信支付类传参直接使用(扫码、H5、小程序)







最新评论