php微信公众号支付讲解(JSAPI)
前面的文章中,我们介绍了多种支付方式, 那么在这篇文章中我们介绍一下微信公众号支付,
微信公众号支付文档地址(微信公众号支付)
微信完整支付类下载地址(不定期修改完善 Gitee 与 GitHub):
一、在微信公众号支付之前我们先要获取相关配置,及填写公众号授权目录
$config = array(
'appid' => '', // 微信支付appid(填写)
'xcxappid' => '', // 微信小程序appid
'mch_id' => '', // 微信支付 mch_id 商户收款账号(填写)
'key' => '', // 微信支付key(填写)
'appsecret' => '', // 公众帐号secert(公众号支付专用)(填写)
'notify_url' => '', // 接收支付状态的连接 改成自己的回调地址(填写)
'redirect_uri' => '', // 公众号支付时,没有code,获取openid使用(可填写)
);
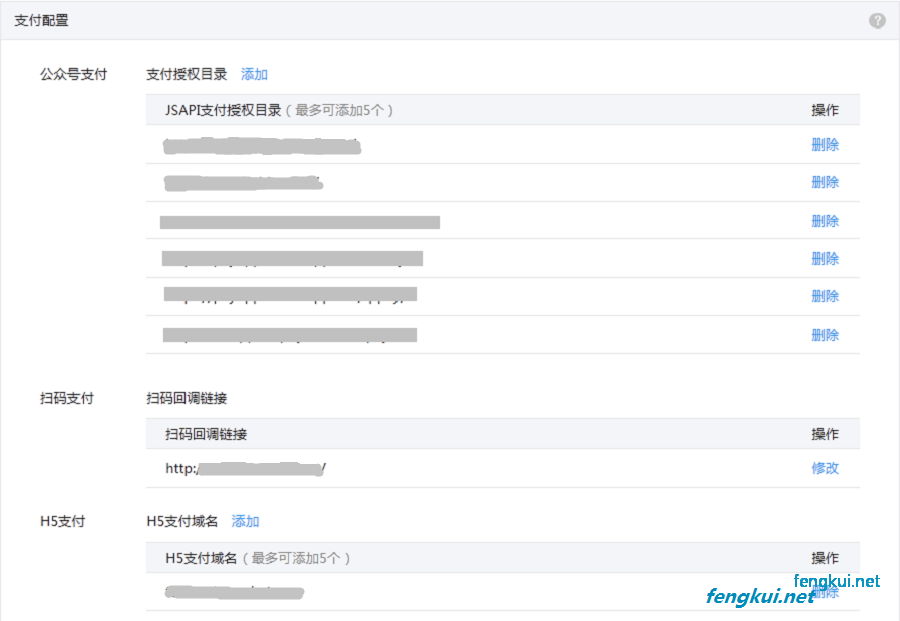
公众号授权目录 设置指引:进入商户平台-->产品中心-->开发配置,进行配置和修改,如图所示。
 配置完公众号授权目录后我们还需要登录微信公众平台,配置JS接口安全域名
配置完公众号授权目录后我们还需要登录微信公众平台,配置JS接口安全域名

二、如何使用对接支付
<?php
include './WeixinPay.php';
$get = $_GET;
$order_sn = isset($get['order_sn']) ? $get['order_sn'] : time().rand(1000,9999);
if (isset($get['state'])) { // 二次跳转时使用
$order_sn = $get['state'];
}
$config['redirect_uri'] = 'http://www.ceshi.test/pay.php/'; // 静默授权后的跳转地址
$weixinpay = new \feng\WeixinPay($config);
$order = array( // 如果是公众号中已授权的,可在订单信息中传入用户(openid)
'body' => '测试商品', // 产品描述
'total_fee' => '1', // 订单金额(分)
'out_trade_no' => $order_sn, // 订单编号
'product_id' => $order_sn, // 产品id(可用订单编号)
);
$data = $weixinpay->jsPay($order, $get['code']); // 二次传入时获取用户openid(当有openid时自动忽略)
if ($data) {
$data = json_encode($data);
} else {
die('调起支付失败');
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>微信支付</title>
</head>
<body style="text-align: center;">
<jquery />
<script>
function onBridgeReady(){
var data=<?php echo $data ?>;
var order_sn=<?php echo $order_sn ?>;
WeixinJSBridge.invoke(
'getBrandWCPayRequest', data, // 拼上获取到的信息
function(res){
if (res.err_msg == "get_brand_wcpay_request:ok" ) { // 支付成功
// 使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回 ok,但并不保证它绝对可靠。
alert('支付成功');
} else {
alert('支付失败');
// alert(res.err_code+res.err_desc+res.err_msg); // 显示错误信息
}
window.location.href = 'http://www.ceshi.test/detail.html?id='+order_sn; // 无论成功失败跳转订单详情
}
);
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}
</script>
</body>
</html>
三、支付回调
<?php
include './WeixinPay.php';
$weixinpay = new \feng\WeixinPay($config);
$re = $weixinpay->notify();
if ($re) {
// 以验证返回支付成功后的信息,可直接对订单进行操作,已通知微信支付成功
} else {
// 支付失败
}
本文为冯奎原创文章,转载无需和我联系,但请注明来自冯奎博客fengkui.net
- 上一篇: php微信小程序支付讲解(JSAPI)
- 下一篇: 微信小程序 WXS 文件的使用

请先登录后发表评论
- latest comments
- 总共0条评论
最新评论