Imagick库图片添加文字及图片水印
在上一篇文章中,我们介绍了Imagick库的安装;
这篇文章我们介绍一下Imagick库的基本使用;
如何给图片添加渐变水印,及图片水印。
首先我们要生成一张透明底的画布:
// 创建新的画布对象和透明底图像
$canvas = new Imagick();
$canvas->newImage(720, 480, "none");
画布生成了,我们就要logo图片相关信息,
以及设为logo图片的位置,宽高等信息。
// 获取logo图片信息
$logo_img = new Imagick($logo_url);
$logo = new ImagickDraw();
// 设置logo在画布上相关信息
$logo->composite($logo_img->getImageCompose(), 30, 115, 250, 250, $logo_img);
// 将logo绘制到画布上
$canvas->drawImage($logo);
渐变色的字体是有两种颜色层填充起来的,
// 创建新的imagick对象
$im = new Imagick();
// 创建新图像。这将用作填充图案
$im->newPseudoImage($100, $100, "gradient:red-black");
// 创建imagickdraw对象
$draw = new ImagickDraw();
// 开始一个叫做“渐变”的新模式
$draw->pushPattern('gradient', 0, 0, $100, $100);
// 合成图案上的渐变
$draw->composite(Imagick::COMPOSITE_OVER, 0, 0, $100, $100, $im);
// 关闭模式
$draw->popPattern();
// 选择字体文件
$draw->setFont($text_fonts);
// 使用称为“渐变”的图案作为填充
$draw->setFillPatternURL('#gradient');
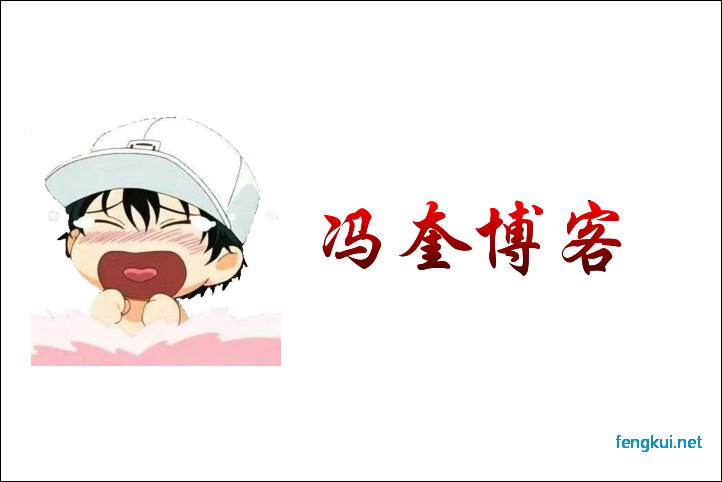
生成图片具体样式如下:

完整代码:
<?php
/**
* @Author: [FENG] <1161634940@qq.com>
* @Date: 2020-03-20 20:26:38+08:00
* @Last Modified by: [FENG] <1161634940@qq.com>
* @Last Modified time: 2020-03-22 14:53:23
*/
Class Image
{
protected static $canvas = '';
public static function canvas_image()
{
// 创建新的画布对象和透明底图像
self::$canvas = new Imagick();
self::$canvas->newImage(720, 480, "none");
$dir = dirname(__FILE__).'\\';
$text = '冯奎博客';
$text_fonts = $dir.'./jianti.ttf';
$text_color = '#000000';
$text_size = 80;
$logo_url = $dir.'./logo.png'; // logo 路径
// 获取logo图片信息
$logo_img = new Imagick($logo_url);
$logo = new ImagickDraw();
// 设置logo在画布上相关信息
$logo->composite($logo_img->getImageCompose(), 30, 115, 250, 250, $logo_img);
// 将logo绘制到画布上
self::$canvas->drawImage($logo);
// 创建新的imagick对象
$im = new Imagick();
// 创建新图像。这将用作填充图案
$gradual_change = 100;
$im->newPseudoImage($gradual_change, $gradual_change, "gradient:red-black");
// 创建imagickdraw对象
$draw = new ImagickDraw();
// 开始一个叫做“渐变”的新模式
$draw->pushPattern('gradient', 0, 0, $gradual_change, $gradual_change);
// 合成图案上的渐变
$draw->composite(Imagick::COMPOSITE_OVER, 0, 0, $gradual_change, $gradual_change, $im);
// 关闭模式
$draw->popPattern();
// 选择字体文件
$draw->setFont($text_fonts);
// 使用称为“渐变”的图案作为填充
$draw->setFillPatternURL('#gradient');
// 设置字体大小
$draw->setFontSize($text_size);
// 添加一些文本到画布上
$draw->annotation(30 + 250 + 30, 260, $text);
// 将ImagickDraw绘制到画布上
self::$canvas->drawImage($draw);
// 图像周围1个黑色边框
self::$canvas->borderImage('black', 1, 1);
// 将格式设置为PNG
self::$canvas->setImageFormat('png');
// 输出图像
header("Content-Type: image/png");
echo self::$canvas;
}
}
Image::canvas_image();
本文为冯奎原创文章,转载无需和我联系,但请注明来自冯奎博客fengkui.net
- 上一篇: windows10下Imagick扩展库的安装
- 下一篇: Python3 迭代器与生成器

请先登录后发表评论
- latest comments
- 总共0条评论
最新评论