微信小程序获取Openid
获取openId (用户唯一标识)和session_key
第一步,获取code
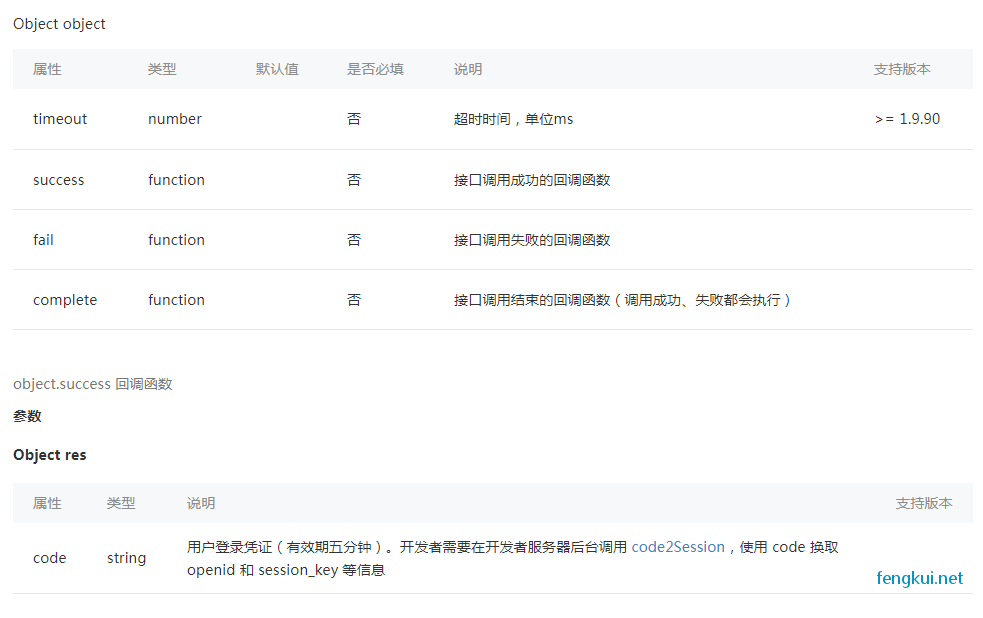
调用 wx.login(OBJECT) 获取登录凭证(code)进而换取用户登录态信息,
包括用户的唯一标识(openid) 及本次登录的 会话密钥(session_key)等。
用户数据的加解密通讯需要依赖会话密钥完成。(微信小程序用户信息解密)

注:调用 login 会引起登录态的刷新,之前的 sessionKey 可能会失效
示例代码:
wx.login({
success: function(res) {
if (res.code) { // 打印 code
console.log(res.code)
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
第二步,根据code获取openid和session_key
登录凭证校验,通过 wx.login() 接口获得临时登录凭证 code ,
传到开发者服务器端调用(curl调用)如下接口登录流程
(当前也可在前端拼接好完整路径,传到后端直接请求,然后将请求到的数据返回);
这是一个 HTTPS 接口,开发者服务器使用登录凭证 code 获取 session_key 和 openid,
session_key 是对用户数据进行加密签名的密钥,
为了自身应用安全,session_key 不应该在网络上传输。
接口地址:https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
 示例代码(示例采用拼接好的请求地址返回后端):
示例代码(示例采用拼接好的请求地址返回后端):
wx.request({
url: config.http_url + "/getOpenid",
header: { "Content-Type": "application/x-www-form-urlencoded" },
method: "GET",
data: {
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=' + config.appid + '&secret=' + config.secret + '&js_code=' + res.code + '&grant_type=authorization_code&code=' + res.code
},
complete: function (res) {
console.log(res); // 获取到相关信息
}
})
发起GET请求,将整个请求的路径作为参数传输到服务端(后端),
这是服务端对返回的 url 发起 CURL 请求,然后将请求到的数据返回回来
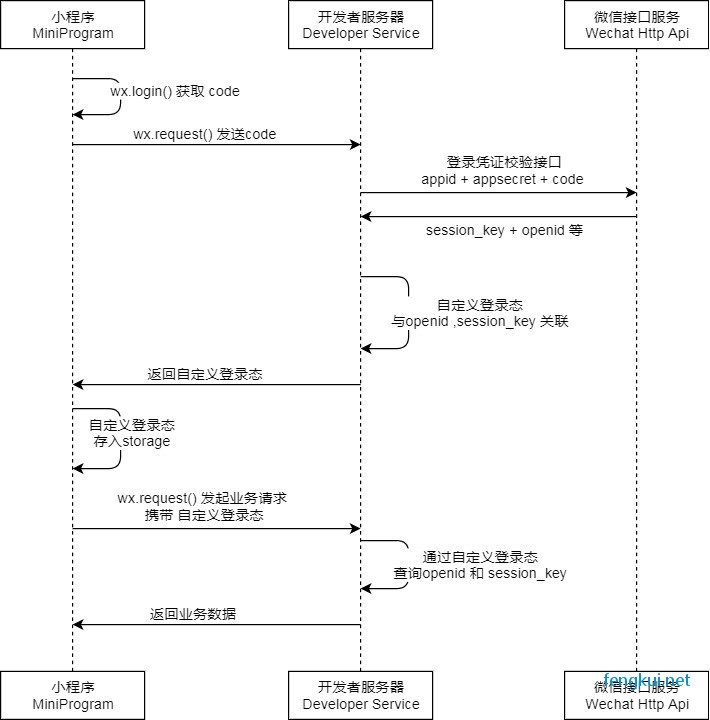
登录流程时序
说明:
- 调用 wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。
- 调用 code2Session 接口,换取 用户唯一标识 OpenID 和 会话密钥 session_key。 之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
注意:
- 会话密钥 session_key 是对用户数据进行 加密签名 的密钥。为了应用自身的数据安全,开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。
- 临时登录凭证 code 只能使用一次
完整函数代码:
getOpenId: function (cb) {
wx.login({
success: function(res) {
if (res.code) {
//发起网络请求
wx.request({
url: config.http_url + "/getOpenid",
header: { "Content-Type": "application/x-www-form-urlencoded" },
method: "GET",
data: {
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=' + config.appid + '&secret=' + config.secret + '&js_code=' + res.code + '&grant_type=authorization_code&code=' + res.code
},
success: function (res) {
console.log(res); // 获取到相关信息
// 登录成功,获取第一次的sessionid,存储起来(这里是为了可以使用SESSION)
// 注意:Set-Cookie 大小写问题
wx.setStorageSync("sessionid", res.header["Set-Cookie"]);
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
},
本文为冯奎原创文章,转载无需和我联系,但请注明来自冯奎博客fengkui.net

请先登录后发表评论
- latest comments
- 总共0条评论

最新评论