微信小程序wxml文件内时间转换(wxs)
在上一篇文章中我们简单介绍了wxs文件的使用,
在这篇文章中我们来说一下:
如何在wxml文件中完成时间与时间戳的相互转换。。。
这里使用的函数是用之前介绍的一个函数修改过来,
想看在JS中如何使用的可以点击(JS时间戳和日期格式互相转换)
小程序中事件转换函数如下(common.wxs)文件:
var time = {
TimeToDate: function (date, format) {
format = format || 'YYYY-MM-DD hh:mm:ss';
var dateTest = (getRegExp('^(-)?\d{1,10}$').test(date) || getRegExp('^(-)?\d{1,13}$').test(date));
if (getRegExp('^[1-9]*[1-9][0-9]*$').test(date) && dateTest) {
var vdate = parseInt(date);
if (getRegExp('^(-)?\d{1,10}$').test(vdate)) {
vdate = vdate * 1000;
} else if (getRegExp('^(-)?\d{1,13}$').test(vdate)) {
vdate = vdate * 1000;
} else if (getRegExp('^(-)?\d{1,14}$').test(vdate)) {
vdate = vdate * 100;
} else {
alert("时间戳格式不正确");
return;
}
var setdate = getDate(vdate);
return parse({ YYYY: setdate.getFullYear(), MM: digit(setdate.getMonth() + 1), DD: digit(setdate.getDate()), hh: digit(setdate.getHours()), mm: digit(setdate.getMinutes()), ss: digit(setdate.getSeconds()) }, format);
} else {
//将日期转换成时间戳
re = getRegExp('(\d{4})(?:\D?(\d{1,2})(?:\D?(\d{1,2}))?[^\d\s]?)?(?:\s+(\d{1,2})\D?(\d{1,2})\D?(\d{1,2}))?').exec(date);
return !re ? 0 : getDate(re[1], (re[2] || 1) - 1, re[3] || 1, re[4] || 0, re[5] || 0, re[6] || 0).getTime() / 1000;
}
function parse(ymdhms, format) {
var regymdzz = "YYYY|MM|DD|hh|mm|ss|zz";
return format.replace(getRegExp(regymdzz, "g"), function (str, index) {
return str == "zz" ? "00" : digit(ymdhms[str]);
})
}
function digit(num) {
return num < 10 ? "0" + (num | 0) : num;
}
}
}
module.exports = {
TimeToDate: time.TimeToDate,
}
使用方法:
<wxs module="common" src="../../utils/common.wxs"></wxs>
<!--index.wxml-->
<view>
<!-- 时间戳转日期 -->
<view>1575429950</view>
<view>{{common.TimeToDate(1575429950)}}</view>
<view>{{common.TimeToDate(1575429950,'YYYY年MM月DD日 hh时mm分ss秒')}}</view>
<view> </view>
<!-- 日期转时间戳 -->
<view>2019-12-04 11:25:50</view>
<view>{{common.TimeToDate('2019-12-04 11:25:50')}}</view>
<view>{{common.TimeToDate('2019年12月04日 11时25分50秒')}}</view>
</view>
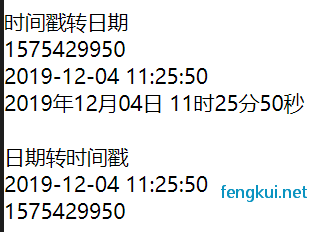
显示输出:

本文为冯奎原创文章,转载无需和我联系,但请注明来自冯奎博客fengkui.net
- 上一篇: 微信小程序 WXS 文件的使用
- 下一篇: linux计划任务,定时访问url

请先登录后发表评论
- latest comments
- 总共0条评论
最新评论