JS获取各种宽度、高度的简单介绍
有时候项目中会用到用js获取元素位置来定位元素,
判断判断元素的高度和宽度,
介绍如何通过JS或jQuery获取各种宽度和高度等:
Javascript:
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth**
**
JQuery:
$(document).ready(function(){
console.log($(window).height()); //浏览器当前窗口可视区域高度
console.log($(document).height()); //浏览器当前窗口文档的高度
console.log($(document.body).height());//浏览器当前窗口文档body的高度
console.log($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度 包括border padding margin
console.log($(window).width()); //浏览器当前窗口可视区域宽度
console.log($(document).width());//浏览器当前窗口文档对象宽度
console.log($(document.body).width());//浏览器当前窗口文档body的宽度
console.log($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度 包括border padding margin
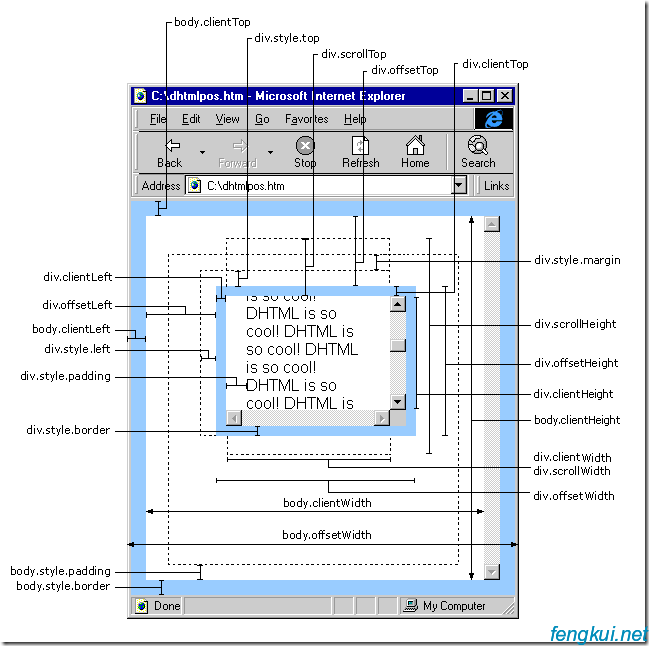
})通过图片说明scrollWidth,clientWidth,offsetWidth的关系。
JS获取各种宽度、高度的简单介绍:
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
以上主要指IE之中,FireFox差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
offsetWidth (width+padding+border)
假设 obj 为某个 HTML 控件。
obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的宽度,整型,单位像素。获取对象可见内容的宽度,不包括滚动条,不包括边框;
obj.offsetHeight 指 obj 控件自身的高度,整型,单位像素。
offsetWidth 与 style.width 的区别
一、offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。
二、offsetTop 只读,而 style.top 可读写。
三、如果没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串。
本文为冯奎原创文章,转载无需和我联系,但请注明来自冯奎博客fengkui.net
- 上一篇: JS时间戳和日期格式互相转换
- 下一篇: 人生最不值得你去做的30件事!!!

- latest comments
- 总共0条评论
最新评论